Photoshop для початківців 3: Шари. Операції з шарами. Інструмент переміщення і допоміжні елементи
- Зміст
- шари
- Основні операції з шарами
- Інструмент Переміщення. Копіювання зображень і їх фрагментів на шари.
- Виділення шарів. Лінійки, напрямні та сітка
- Висновок

Шар в Photoshop є ключовим елементом побудови зображення. Сьогодні ми докладно поговоримо про те, що таке шари, навіщо вони потрібні, і що з ними можна робити, а так же познайомимося з інструментом переміщення і допоміжними елементами.
Зміст
Вступ
Ми абсолютно впевнені, що для багатьох з вас після прочитання цього уроку, Photoshop відкриється з іншого, більш професійного боку. Сьогодні ви дізнаєтеся, що ж лежить в основі того, що робить можливим в цьому редакторі побудова настільки різноманітних зображень різної складності, а так само, як вдається навіть недосвідченим користувачам вже на початковому етапі створювати свої власні шедеври, не боячись нічого зіпсувати.
Звичайно, ви вже зрозуміли, що більшу частину цього матеріалу ми будемо говорити про шари і операціях над ними, але поспішаємо заспокоїти тих, хто вважає, що для одного уроку цього мало. Інформації буде багато, так як паралельно ми з вами навчимося створювати геометричні фігури за допомогою інструментів виділення і копіювати фрагменти зображення на шари, а також познайомимося з палітрою кольорів, інструментом переміщення і багатьма іншими цікавими речами.
шари
Шари є, напевно, головною складовою, на якій в Adobe Photoshop грунтується робота з зображеннями. Що б зрозуміти, що це таке, уявіть собі стопку абсолютно прозорих листів, кожен з яких містить якесь зображення. Якщо подивитися на них зверху, то візуально все зображення зіллються в єдину картину, так як через прозорі області верхніх листів, можна бачити вміст нижніх.
Теж саме і з шарами. Кожен шар в Photoshop - це віртуальний прозорий лист, на якому може розміщуватися будь-який графічний об'єкт. Ви можете створювати стільки шарів, скільки вам потрібно, і головне, що всі вони будуть формувати підсумкове зображення за принципом накладення. Таким чином, за допомогою шарів зображення можна створювати фрагментами, працювати над якими можна окремо. Такий похід надає користувачам дуже широкі можливості при створенні і редагуванні графічних документів.
Для управління шарами і роботи з ними в редакторі призначена панель «Шари», за замовчуванням розташовується в нижній частині правої колонки. Тут ви можете побачити всі верстви, з яких складається документ, а так само включати, відключати відображення шарів і впорядковувати їх. Якщо з якихось причин панель «Шари» у вас закрита, то відкрийте її, вибравши в головному меню опцію Вікно, а потім пункт Шари.
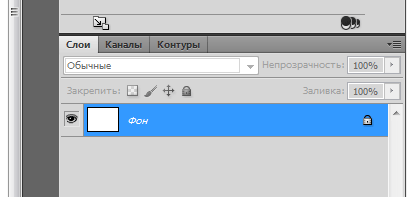
Для початку, давайте створимо новий документ за допомогою команд меню Файл - Створити або використовуючи поєднання клавіш «Ctrl + N». Коли ви відкриваєте або створюєте в редакторі нове зображення, то воно складається з одного шару. У цьому ви можете переконатися, подивившись на палітру «Шари», де відразу після створення документа буде знаходитися один єдиний шар з назвою «Фон».

Фоном в Photoshop називається найнижчий непрозорий шар, порядок проходження, режим накладення і непрозорість якого змінені бути не можуть. Таким чином, фоновий шар є ніби підкладкою зображення, на редагування якої накладається ряд обмежень.
Будь-яке зображення може мати тільки один фон. При цьому, всі зображення, які ви, наприклад, знімали фотоапаратом або відсканували, при відкритті в Photoshop матимуть один єдиний фоновий шар. Спробуйте відкрити в редакторі будь-яку фотографію і переконайтеся в цьому самі.
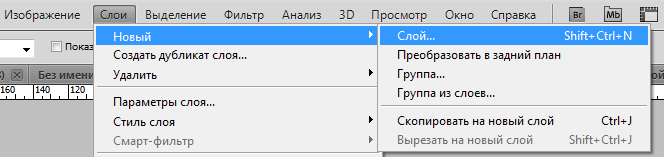
Тепер давайте створимо новий шар. Для цього в програмі існує кілька варіантів. Як завжди це можна зробити з використанням головного меню. Вибираємо опцію Шари, потім пункт Новий і далі команду Шар.

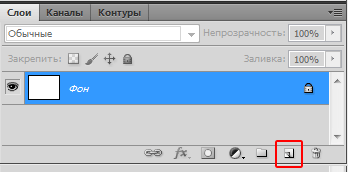
Другим, і зручнішим способом, є використання кнопки Створити новий шар, яка розміщується в нижній частині панелі «Шари» і має значок листочка з загнутим куточком.

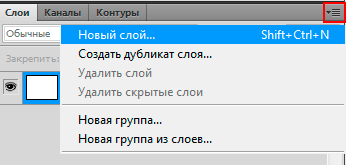
Так само можна скористатися кнопкою виклику основного меню панелі «Шари», яка розташовується в правому верхньому куті палітри і містить команду Новий шар.

І нарешті, ви можете скористатися поєднанням клавіш «Shift + Ctrl + N».
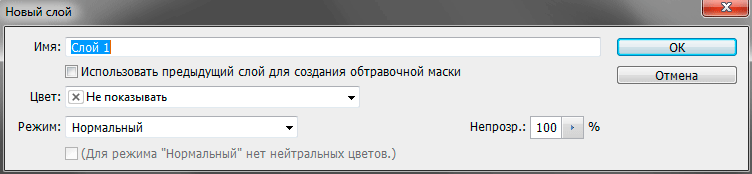
Варто відзначити, що при створенні шару першим і двома останніми способами перед вами буде з'являтися додаткове вікно, в якому можна задати довільне ім'я шару і вибрати ряд параметрів. Втім, все це можна буде зробити пізніше, і докладно на цих параметрах ми поки зупинятися не будемо. Головне тут натиснути кнопку ОК.

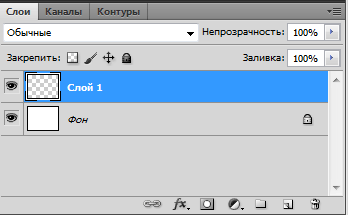
Відразу після виконання операції створення соя в палітрі "Шари" з'явиться новий шар, який автоматично отримає назву «Шар 1».

При цьому на самому листі із зображенням візуально ніяких змін ви не помітите. Він залишиться таким же чистим і білим, тому що наш новий шар абсолютно прозорий. Саме тому мініатюра у «Шару 1» в палітрі «Шари» зафарбована шаховим візерунком.
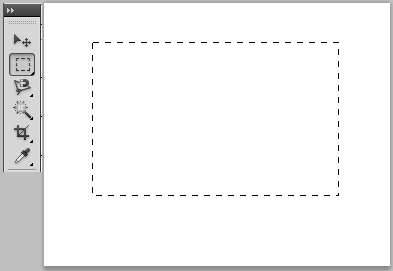
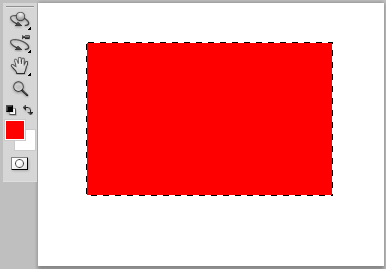
Тепер давайте на нашому новому шарі створимо простий геометричний об'єкт. Виберемо на панелі зліва інструмент «Прямокутна область» (М) і виділимо їм довільну область на аркуші.

Як ми пам'ятаємо, шар у нас прозорий, тому, щоб отримати візуально видиму фігуру, давайте закрасимо виділену область яким-небудь кольором, а заодно і познайомимося з одним із способів вибору робочого кольору в Photoshop.
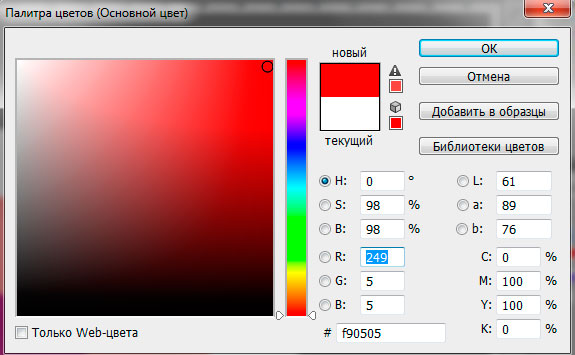
Перед заливанням нам необхідно переконатися, що в якості основного кольору встановлений будь-який варіант, крім білого (інакше на білому тлі ми з вами нічого не побачимо). Для цього подивіться на другий значок знизу на панелі інструментів, який виконаний у вигляді двох пересічних квадратів  . Верхній з них позначає поточний основний (робочий) колір, а нижній - поточний колір фону. Таким чином, в нашому випадку, верхній квадрат повинен бути пофарбований в колір, відмінний від кольору нижнього квадрата. Якщо це не так або вам просто хочеться змінити основний колір, то клацніть по верхньому квадрату і у вікні, Палітра кольорів (Основний колір) виберіть будь-який відповідний колір (в нашому прикладі вибрано червоний колір). У разі необхідності, так само можна змінити і колір фону, клацнувши по нижньому квадрату, але в нашому випадку ми цього робити не будемо.
. Верхній з них позначає поточний основний (робочий) колір, а нижній - поточний колір фону. Таким чином, в нашому випадку, верхній квадрат повинен бути пофарбований в колір, відмінний від кольору нижнього квадрата. Якщо це не так або вам просто хочеться змінити основний колір, то клацніть по верхньому квадрату і у вікні, Палітра кольорів (Основний колір) виберіть будь-який відповідний колір (в нашому прикладі вибрано червоний колір). У разі необхідності, так само можна змінити і колір фону, клацнувши по нижньому квадрату, але в нашому випадку ми цього робити не будемо.

Після того як розібралися з кольором заливки, в головному меню виберіть пункти Редагування, а потім Виконати заливку або відразу використовуйте комбінацію клавіш «Shift + F5».

Після заливки нам необхідно зняти виділення. Для цього найкраще використовувати клавіші «Ctrl + D». Настійно рекомендуємо запам'ятати це поєднання, так як під час роботи в Photoshop це дія доводиться робити дуже часто.
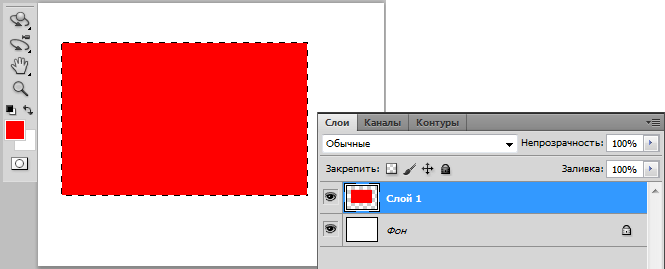
У підсумку на аркуші у нас повинен вийти пофарбований прямокутник. При цьому на панелі «Шари» також відбудуться зміни. Зверніть увагу, що в мініатюрі «Шару 1» з'явився прямокутник, який вказує на те, що даний шар більше не порожній і містить намальовану нами фігуру.

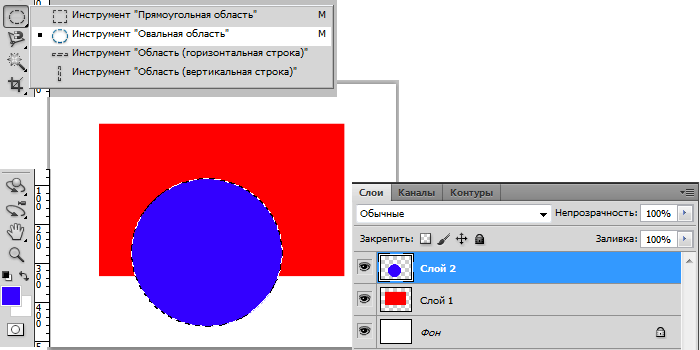
Тепер створимо ще один шар по вже знайомому алгоритму, тільки замість прямокутника намалюємо на ньому овал і закрасимо його іншим кольором. Тиснемо на іконку з листком, що б створити новий шар. Міняємо інструмент «Прямокутна область» на «Овальний область» (права кнопка миші), а так же колір заливки (в нашому випадку ми вибрали синій) .Далі виділяємо овальну або круглу область (з утриманням клавіші "Shift") і виконуємо заливку.

Загалом, ви можете створювати стільки додаткових шарів, скільки вам потрібно. Правда їх кількість може обмежувати обсяг встановленої в комп'ютері оперативної пам'яті. Якщо ОЗУ мало, то при великій кількості шарів ПК почне сильно «гальмувати», а додаток - вилітати.
Основні операції з шарами
переміщення шарів
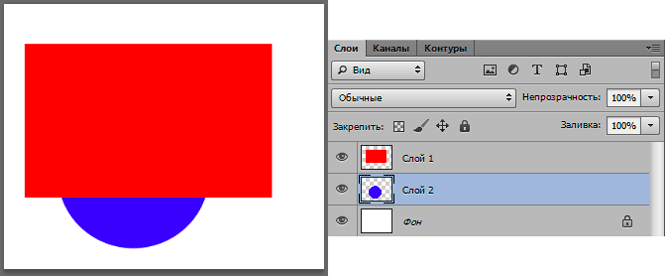
Зараз ви бачите, що на нашому зображенні синій коло розташовується над червоним прямокутником, і при цьому обидві фігури розміщені на білому тлі. Тепер подивимося на список шарів: зверху «Шар 2» з синім колом, посередині «Шар 1» з червоним квадратом, і самий нижній шар - «Фон». Давайте спробуємо змінити цю послідовність. Наведіть курсор миші на «Шар 2», а потім, затиснувши ліву клавішу, перемістіть його вниз до кордону між шарами «Шар 1» і «Фон». Відпустивши кнопку, ви побачите, що «Шар 1» і «Шар 2» поміняються місцями.

Звернемо увагу на зображення - в ньому так само відбулися зміни. Через те, що «Шар 1» тепер став верхнім, на малюнку зверху тепер розташовується червоний квадрат, а не синій коло, як було раніше. Таким чином, видно, що вищі в списку шари, накладаються на нижчестоящі. Обов'язково враховуйте це при формуванні зображення.
Зміна прозорості шарів
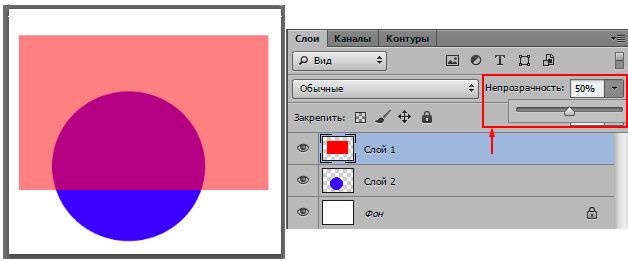
У поточному розташуванні шарів ми бачимо, що та область синього кола, яка перекривається червоним квадратом, абсолютно невидима. Але в Photoshop є чудова функція, що дозволяє поміняти такий стан речей за рахунок зміни непрозорості шарів. Давайте подивимося, як це працює.
Інструмент управління непрозорістю шарів знаходиться на панелі «Шари» і розміщується в її правій верхній частині. За замовчуванням значення непрозорості дорівнює 100%, що говорить про те, що всі зображення на шарі абсолютно непрозорі і будуть повністю перекривати собою нижні області. Перемикається на «Шар 1», клацаємо мишкою по стрілочки поряд зі значенням непрозорості і змінюємо її на 50% за допомогою повзунка. Також значення можна задати вручну прямо з клавіатури.

Тепер, після зміни прозорість шару, частина кола, яка перекривається прямокутником, стала видимою. Виглядає це так, як ніби ми поклали на синій коло червоне скельце. Управління непрозорістю шарів є дуже важливою і корисною можливістю, за допомогою якої в Photoshopсоздается величезна кількість ефектів.
Напевно багато хто помітив, що під параметром Непрозорість розміщується параметр, зі схожими органами управління, але тільки під назвою Заливка. Насправді ці два інструменти дуже схожі за своїм призначенням, і відповідають за зміну прозорості шару, але з невеликою різницею. Застосування Заливання не впливає на ефекти, що застосовуються до шару (стилі шару). Правда, про них ми будемо розмовляти в іншому матеріалі, а поки на даному етапі ці два параметри за своєю дією для вас будуть повністю ідентичні.
Якщо зі зміною прозорості звичайних шарів ніяких проблем немає, то, як вже говорилося вище, з фоновим шаром такий трюк не пройде через низку накладених на нього обмежень. Ну а як же бути, якщо це необхідно? Наприклад, в якості фонового шару може виявитися будь-яка фотографія, з якої хотілося б виконувати всі ті ж дії, що і з звичайним шаром.
Для того, щоб перетворити фоновий шар в звичайний, клацніть по ньому два рази лівою кнопкою миші в палітрі "Шари". Перед вами відкриється вікно, як і в разі створення нового шару, де потрібно буде просто натиснути кнопку ОК. Так само ви можете створити шар з фону за допомогою контекстного меню. Клацніть правою кнопкою по шару «Фон» і виберіть команду Фон з заднього плану.
Включення, відключення і видалення шарів
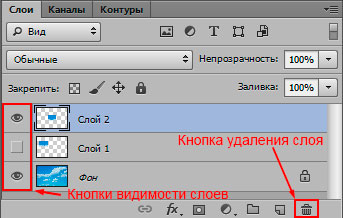
Звичайно, під час роботи в Photoshop доводиться не тільки весь час створювати шари, але і видаляти їх. Щоб видалити непотрібний шар, досить його виділити і натиснути на кнопку зі значком кошика, який розташований внизу панелі «Шари» або просто перетягнути туди рядок шару. Ще простіше видалити шар натиснувши клавішу «Del».

Також ви може не видаляти, а відключати непотрібні або що тимчасово не використовуються шари. Для цього у кожного шару зліва є кнопка з зображенням очка, яка вказує на видимість шару. Якщо піктограма з оком є, то шар бачимо, якщо її немає, то шар відключений. Включення / відключення шарів здійснюється простим клацанням миші по цій кнопці.
Перейменування і угруповання шарів
Як ви вже помітили, кожному створюваному шару присвоюється типове назву «Шар» з порядковим номером. Не рідкісні випадки, коли загальна кількість шарів в документі починає обчислюватися десятками. У такій ситуації, навіть не дивлячись на мініатюри, стає нелегко запам'ятати, що конкретно містить кожен з шарів, що в свою чергу призводить до плутанини під час роботи. Але цього можна уникнути, якщо відразу давати верствам осмислені назви.

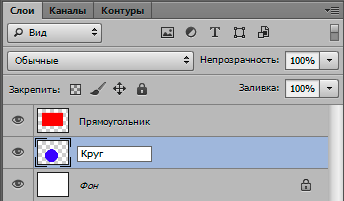
Щоб перейменувати шар, наведіть курсор миші на його назву і клацніть по ньому два рази. Потім в активному полі вбийте нову назву і натисніть «Введення».
У продовження розмови про організацію шарів, не можна не сказати про те, що їх можна об'єднувати в тематичні групи (папки). Повірте, це істотно полегшує навігацію у великих проектах і дозволяє виробляти певні дії відразу з цілою групою шарів.

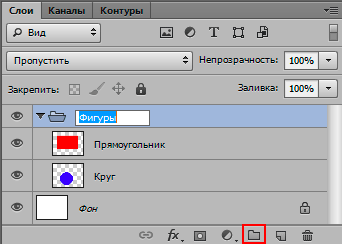
Для створення групи в нижній частині панелі «Шари» існує спеціальна кнопка з піктограмою папки. Після натискання на неї, у списку шарів створюється папка, якій автоматично присвоюється ім'я «Група» з поточним порядковим номером. Як і в випадку з шарами, для поліпшення інформативності, її можна перейменувати точно таким же чином.
Відразу після створення, папка групи є марною і в неї необхідно вручну перемістити всі потрібні шари. Робиться це простим перетягуванням шару в папку за допомогою мишки. Так само ви можете виділити відразу кілька шарів (з використанням клавіш «Ctrl» або «Shift») і перемістити їх все в потрібну групу за одну операцію.
У нашому прикладі ми створили групу з назвою «Постаті» і помістили туди два шари - «Прямокутник» і «Коло». Візуально ми можемо це спостерігати за тим фактом, що мініатюри шарів знаходяться в одній групі трохи зміщені вправо, в той час як у фонового шару мініатюра розташовується безпосередньо біля лівої кромки списку. До речі, поруч з папкою знаходиться трикутник, натискаючи на який можна згортати або розгортати групу, тим самим оптимізуючи робочий простір в панелі «Шари».
Якщо вам необхідно вивести якийсь шар і групи, то перетягніть його мишкою в область над папкою. Якщо ж потрібно повністю розформувати групу, то це можна зробити за допомогою контекстного меню і команди Розгрупувати шари.
Інструмент Переміщення. Копіювання зображень і їх фрагментів на шари.
Перш ніж продовжить розмову про шарах, зробимо невеликий відступ і познайомимося з новим інструментом, яким вам доведеться користуватися дуже часто. Під час роботи в Photoshop нерідко виникає необхідність в переміщенні різних графічних об'єктів усередині композиції для знаходження найбільш вдалого їх розташування. Для цієї мети в програмі існує спеціальний інструмент з промовистою назвою - «Переміщення» (швидка клавіша «V»), що знаходиться в самій верхній частині панелі інструментів.

Працює цей інструмент дуже просто: наведіть курсор на потрібний об'єкт, затисніть ліву кнопку миші і, не відпускаючи її, переміщайте курсор разом з об'єктом в потрібну точку документа. Для завершення дії відпустіть клавішу маніпулятора. При цьому в якості об'єкта може виступати як самостійний графічний фрагмент, так і будь-яка виділена область.
Крім звичайного переміщення обраних фрагментів по листу, даний інструмент можна використовувати і для інших корисних цілей, наприклад, копіювання об'єктів з одного файлу в інший.
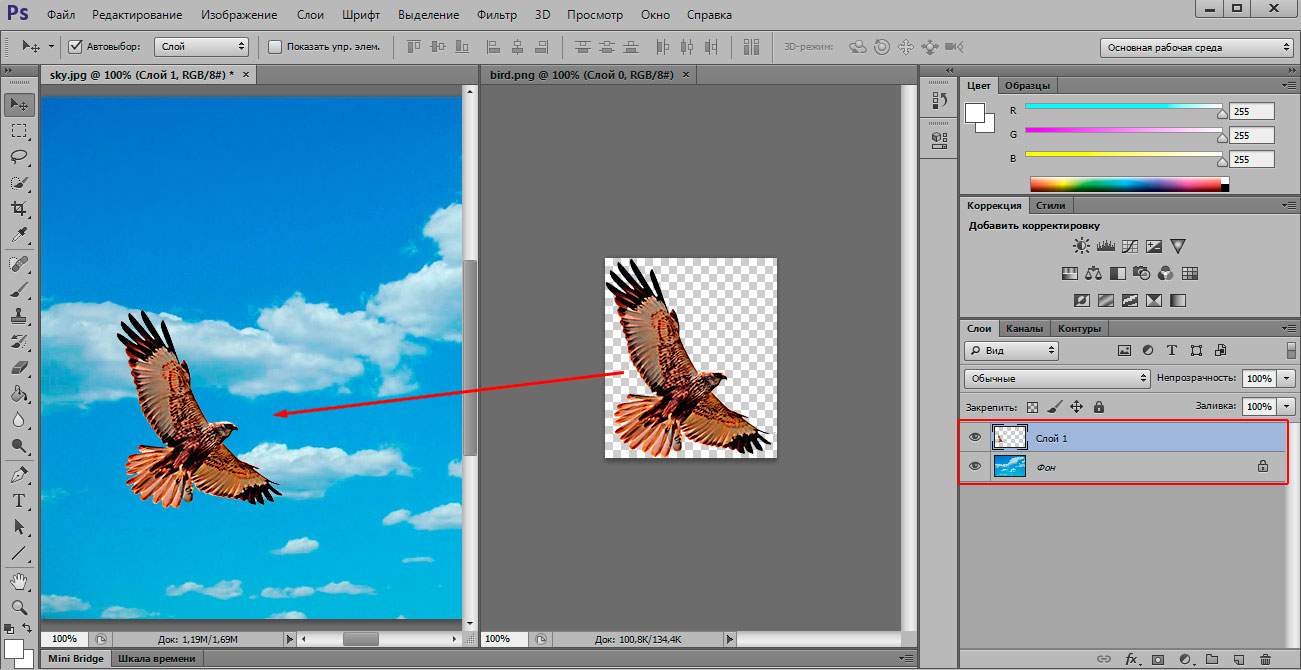
Для того щоб наочно продемонструвати, як це працює, ми завантажили з інтернету два файли з зображенням неба і птиці на прозорому тлі (формат PNG), а потім обидва відкрили їх в Photoshop в двох вікнах, вертикально розташованих поруч один з одним.

Тепер, активуємо інструмент «Переміщення», наводимо курсор миші на птицю, затискаємо ліву клавішу, і, не відпускаючи її, тягнемо курсор на зображення неба. Після того як ви відпустите кнопку, зображення птаха з'явиться на тлі неба. При цьому зверніть увагу, що в документі із зображенням неба, після копіювання туди нового об'єкта, автоматично створиться новий шар. Завдяки цьому ви зможете безперешкодно переміщати птицю в будь-яку точку фонового зображення за допомогою все того ж інструмента "Переміщення".
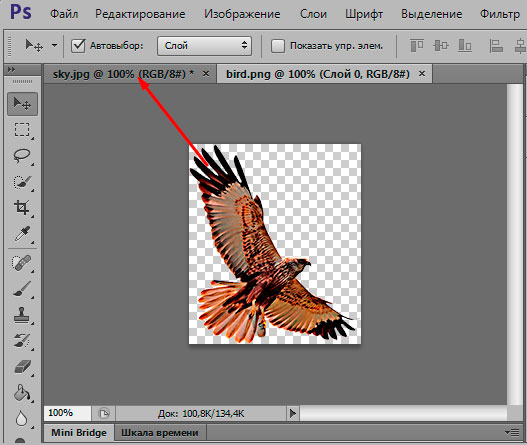
Для того що б здійснити копіювання об'єкта в стандартному одновіконному режимі, коли активний файл займає весь робочий простір, необхідно відкрити два зображення, захопити в одному з них потрібний об'єкт, як ми це робили вище, і перемістити курсор вгору на вкладку з назвою необхідного файлу.

Коли курсор виявиться на вкладці, Photoshop автоматично перемикатися на вказаний файл. Для завершення операції, опустіть курсор в потрібну точку відкрився зображення і відпустіть ліву кнопку миші.
Такоже для Копіювання об'єктів на ОКРЕМІ шари можна використовуват буфер обміну. При цьом Сейчас способ можна вважаті найбільш універсальнім, зручне и Поширення. Щоб помістіті Який-небудь графічний фрагмент або все зображення Цілком в буфер обміну, та патенти, его віділіті будь-Якім відомим вам способом, а потім вібрато команду Скопіюваті з опції меню Редагування або просто використовуват поєднання клавіш «Ctrl + C». Для приміщення об'єкта на новий шар з буфера обміну використовується команда Редагування - Вставити або клавіші «Ctrl + V».
У нашому прикладі для копіювання птиці на фон неба робимо наступне. Вибираємо інструмент «Прямокутна область» і здійснюємо їм виділення. Зрозуміло, що об'єкт повинен повністю потрапити в виділену область. Далі натискаємо клавіші «Ctrl + C», потім переходимо в файл із зображенням неба і використовуємо поєднання клавіш «Ctrl + V». Відразу після цього, виділений графічний об'єкт буде поміщений в документі на новий шар і автоматично вирівнюються по центру полотна.
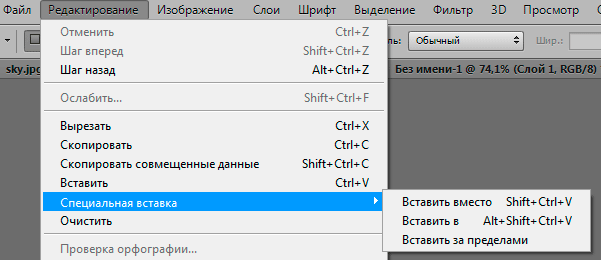
Примітно, що для вставки фрагмента з буфера обміну, крім класичної команди Вставка можна використовувати і інші варіанти, розташовані в опції Спеціальна вставка з меню Редагування.

- Вставити замість (Shift + Ctrl + V) - копіює об'єкт в ту ж відносну область зображення, з якої він був скопійований. Наприклад, якщо фрагмент знаходився в лівому верхньому кутку вихідного зображення, то він буде поміщений в лівий верхній кут цільового документа.
- Вставити в (Alt + Shift + Ctrl + V) - дозволяє вставити об'єкт в виділену користувачем область зображення.
- Вставити за межами - дозволяє скопіювати об'єкт з буфера обміну за межі виділеної користувачем області зображення.
Іноді при роботі з зображенням виникає необхідність якусь його частину помістити на окремий шар.

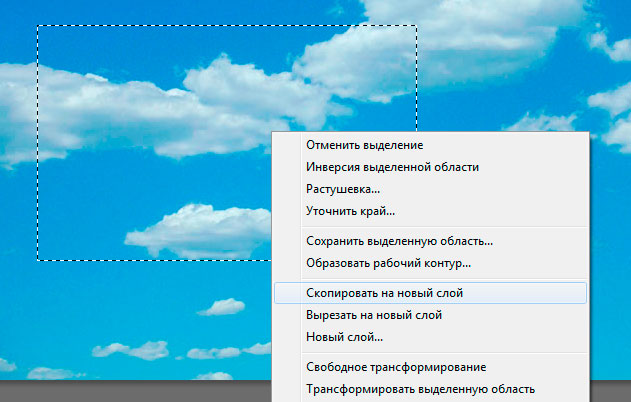
Для того щоб здійснити цю операцію необхідно виділити потрібну ділянку зображень, клацнути по виділеній області правою кнопкою миші і в контекстному меню вибрати команду Копіювати на новий шар. Відразу після цього в документі буде створений новий шар з виділеним об'єктом, але при цьому він так само залишиться і в складі вихідного зображення. Тобто, по суті, буде створений дублікат обраного фрагмента на власному шарі, з яким можна працювати, не боячись зіпсувати основне зображення.
Якщо необхідності залишати виділяється фрагмент на оригінальному зображенні немає, то можна вибрати команду Вирізати на новий шар. Тоді вибраний об'єкт буде видалений з вихідного шару і переміщений на окремий шар.
Іноді під час роботи вам може знадобитися створити точну копію вже існуючого шару, наприклад, для розміщення в зображенні декількох однакових об'єктів. Що б швидко створити дублікат шару, виберіть інструмент «Переміщення», наведіть курсор на зображення, що міститься на шарі, а потім, утримуючи клавішу «Alt» і ліву кнопку миші перетягніть його трохи в сторону. При цьому, назва новоутвореного шару буде містити слово «копія».

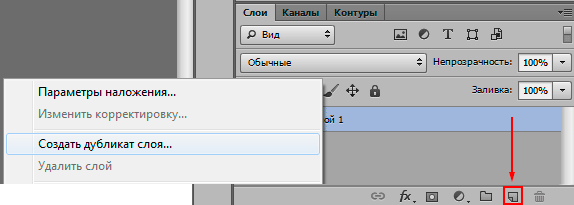
Також створити копію шару можна з використанням панелі «Шари». Для цього перетягніть рядок шару на іконку чистого аркуша або викличте клацанням правої кнопки миші по рядку шару контекстне меню і виберіть у ньому команду Створити дублікат шару. До речі в контекстному меню шару міститься ряд і інших корисних команд, з якими вам часто доведеться мати справу. Так що радимо не забувати про цей інструмент, якщо ви хочете навчитися працювати в програмі найбільш ефективно.
Виділення шарів. Лінійки, напрямні та сітка
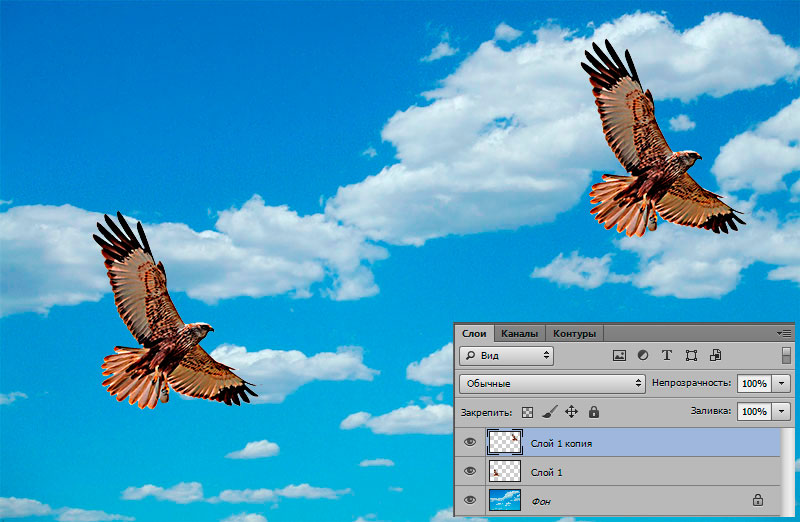
Прийшов час знову повернутися до нашого прикладу, в якому ми скопіювали птицю на фон неба. Давайте спробуємо створити дублікат шару з птахом будь-яким описаним вище способом, а потім розмістити отримані копію та оригінал по різних кутах зображення, скориставшись вже знайомим нам інструментом «Переміщення».
Коли ви працюєте з декількома шарами потрібно бути уважним і постійно стежити, що у вас на поточний момент активний саме той шар, з яким ви збираєтеся працювати. В іншому випадку ви ризикуєте випадково почати редагування незапланованого фрагмента зображення, і цілком ймовірно, тим самим зіпсувати вже виконану роботу.

Таким чином, щоб перемістити певний об'єкт в потрібну точку, нам необхідно простежити, що б шар на якому він розміщується, в цей момент був активним. У нашому прикладі ми маємо всього три шари, і тому здійснювати їх вибір можна прямо в панелі «Шари». Але в інших ситуаціях, коли зображення складається з безлічі шарів, іноді знайти і вибрати потрібний шар зі значного списку не так вже й просто. В цьому випадку набагато зручніше вибирати шар клацанням миші по самому зображенню, утримуючи клавішу «Ctrl».

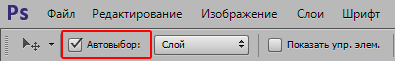
Також можна активувати спеціальний інструмент «Автоматичний вибір», що дозволяє вибирати шари клацанням по зображенню без натискання кнопки «Ctrl». Його включення / відключення здійснюється на панелі властивостей інструмента "Переміщення" (розміщується відразу під головним меню).
Отже, ми довільно розмістили наших птахів в різних частинах фону, особливо не замислюючись про їх місцезнаходження. Але в деяких випадках вам може знадобитися розташувати елементи строго в певних точках зображення.
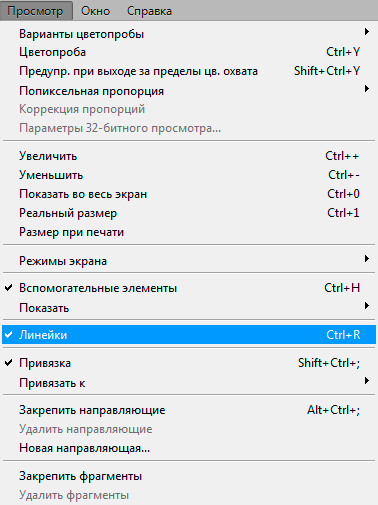
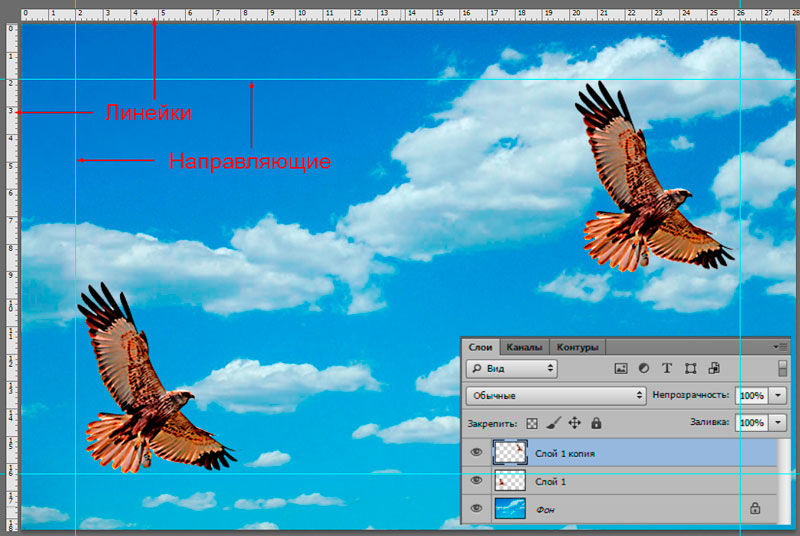
Для точного позиціонування об'єктів, Photoshop має ряд корисних інструментів. В першу чергу це лінійки, які можуть розміщуватися зліва і зверху робочої області документа. За замовчуванням вони відключені. Їх включення / відключення здійснюється в опції головного меню Перегляд за допомогою команди Лінійки або клавішами «Ctrl + R». Одиницями виміру лінійки можуть бути пікселі, дюйми, сантиметри, міліметри, пункти, піки і відсотки. Для їх вибору найпростіше скористатися контекстним меню, що викликається клацанням правої кнопки миші по шкалі лінійки.

Другий важливий інструмент для точного позиціонування - це напрямні лінії. Для їх розміщення на малюнку, можна також скористатися меню Перегляд, вибравши там команду Нова напрямна, але існує і більш цікавий спосіб. Щоб помістити напрямну на полотно, досить навести курсор миші на лінійку і, затиснувши ліву кнопку маніпулятора, перетягнути його на зображення.
Надалі ви можете редагувати напрямні. Для цього необхідно підвести курсор мишки з включеним інструментом «Переміщення» до лінії (курсор повинен змінитися і прийняти вигляд різноспрямованих стрілок), затиснути ліву кнопку і перетягнути направляючу в потрібному напрямку. Якщо перетягнути направляючу назад на лінійку, вона віддалиться.
Для тренування, уявімо, що нам необхідно розмістити наших птахів з відступом в 2 сантиметри від країв кутів, в яких вони розташовані. Включаємо лінійки і збільшуємо масштаб зображення так, щоб їх шкала стала досить великою. «Витягуємо» з верхньої і бічної лінійки по дві напрямні та позиціонуємо їх в 2 см від країв зображення, керуючись шкалою лінійок.

Тепер нам залишається за допомогою інструмента "Переміщення" посунути птахів так, щоб їх оперення не виходило за рамки напрямних. При цьому варто відзначити, що для більш точного позиціонування об'єктів можна використовувати не тільки миша, але і клавіші стрілок на клавіатурі.
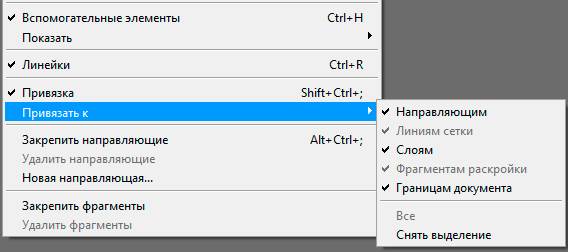
У Photoshop існує й інший спосіб точного розміщення об'єктів відносно напрямних, який називається - прив'язка. Працює це так: ви підводите об'єкт близько до напрямних, після чого він автоматично як би «прилипає» до допоміжних елементів. Щоб включити / відключити цю функцію, необхідно відкрити меню Перегляд, і поставити / зняти галочки на командах Прив'язка (поєднання клавіш «Shift + Ctrl +;») або Прив'язати к.

У першому випадку автоматична прив'язка включається до всіх можливих елементів, а в другому ви можете вибрати конкретні елементи, такі як напрямні, лінії сітки, шари, фрагменти розкрою і кордони документа.
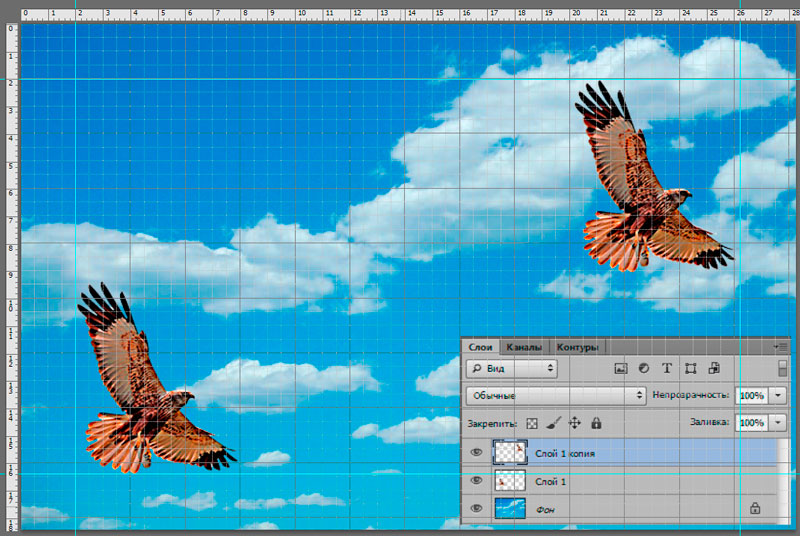
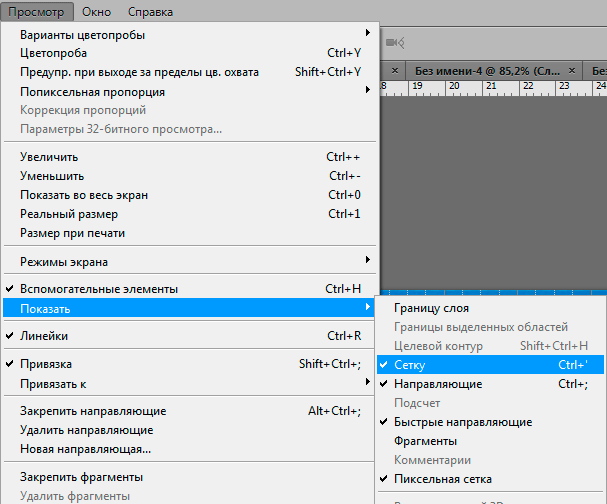
У висновку, хочеться відзначити ще один корисний допоміжний елемент позиціонування фрагментів зображення, який називається Сітка. Щоб включити сітку, перейдіть в меню Перегляд, далі виберіть пункт Показати, а потім опцію Сітку можна також використовувати клавіші «Ctrl + '». Використання сітки стане в нагоді в тих випадках, коли вам необхідно точно розмістити на полотні безліч різних графічних об'єктів, так як витягувати на кожен з них направляючі дуже довго і незручно. Наприклад, включення сітки може бути дуже корисно при проектуванні дизайну веб-сайту, який містить безліч прямокутних блочних елементів.

Як і у випадку з направляючими, до сітки також можна включити прив'язку об'єктів. Правда, постійно працювати в такому режимі не завжди зручно, так як всі самостійні фрагменти зображення почнуть «липнути» до сітки, що не завжди потрібно і може сильно заважати. Так що після розстановки всіх необхідних елементів по сітці, прив'язку до неї, та й саму сітку, доцільніше відключати.
Щоб відключити будь-які конкретні допоміжні елементи, будь то сітка або направляючі, використовуйте розстановку галочок на потрібних пунктах в меню Перегляд - Показати.

Якщо в якийсь момент роботи ви захочете відключити / включити відразу всі допоміжні елементи, то це можна зробити, клацнувши по пункту Допоміжні елементи або використовувати комбінацію клавіш «Ctrl + H».
Висновок
З певною часткою впевненості можна сказати, що сьогодні ми розглянули одну з найважливіших тем, що лежить в основі роботи у всьому Photoshop. Як ви вже, напевно, здогадалися, мова йде про шарах і принципах побудови зображень за допомогою них. Розуміння цього питання дійсно дуже важливо і критично для успішного освоєння даного редактора.
Вся принадність роботи з шарами полягає в тому, що об'єкти, поміщені на окремі власні шари можна редагувати і переміщати незалежно один від одного. Це дає можливість користувачам як створювати зображення з окремих фрагментів, так і працювати з окремими фрагментами зображення, без боязні зіпсувати всю композицію в цілому. Такий принцип створення графічних документів створює практично ідеальні творчі умови, як для професіоналів, так і для новачків.
Рейтинг: 0.73 | Оцінок: 431 | Переглядів: 47676 | Оцініть статтю:
Ну а як же бути, якщо це необхідно?